Hey guys. As I told you earlier, I am charging along through the first part of the freeCodeCamp training. It is quite easy for me so far as I have some knowledge of HTML and CSS. Still, having to conform to a set of rules rather than code to my heart’s delight is more stringent and challenging.
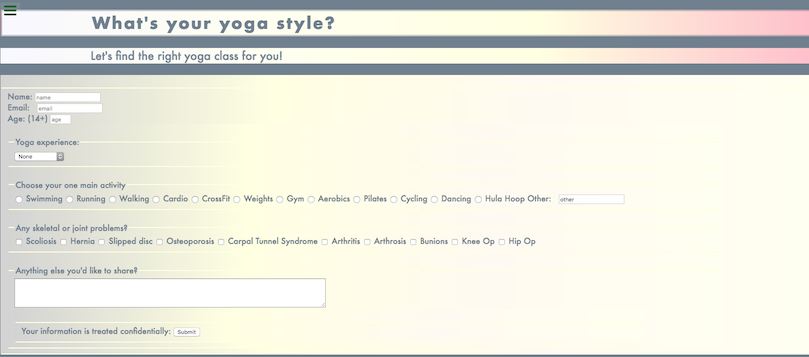
Here is a screenshot of the landing page that I coded today:

As you see, I recycled design elements from pages that I already have published online. It strikes me that this course would be far more challenging for a complete beginner. First of all, what kind of “Product Page” would you invent if you didn’t already have a product to promote? And secondly, if you didn’t have design elements (logo, videos), then it would be much more time-consuming to code the page.
Thankfully, I could whack in a video from my YouTube channel, Alteayoga. And, the logo I used is from my Rose Tint Your Life project.
This time, I did the code-and-check method that worked so well last time. Let me tell you, it keeps you much more focused and you catch errors much more quickly. I finished this assignment in just over three hours, with a couple of short breaks. Notably, I had none of the head-scratching and frustration that I had in Assignment #2. So, if you are reading this because you’re learning to code, please check your code after every change. It only takes a second.
The only thing that I need to go back and check is the alignment of the sections at the bottom. Specifically, I wanted the “Massage” “Yoga” “Meditation” and “Sound Healing” boxes to be aligned horizontally. The actual design was meant to be a bit like the RTYL homepage. But, despite using the CSS flex property, I still have a vertical list. The page passed the script test, so I handed it in. I need to keep moving. But, my meticulous mind will have me back at the code to straighten things out, just you wait and see!
This is the code that I need to fix:
massages {
display: flex;
flex-direction: row;
margin-left: 10%;
border-style: double;
width: 60%;
height: 250px;
}
yoga {
display: flex;
flex-direction: row;
margin-left: 10%;
border-style: double;
width: 60%;
height: 250px;
}
meditation {
display: flex;
flex-direction: row;
margin-left: 10%;
border-style: double;
width: 60%;
height: 250px;
}
soundhealing {
display: flex;
flex-direction: row;
margin-left: 10%;
border-style: double;
width: 60%;
height: 250px;
}