As I carry on studying UX, I am proud to have made my first Lo-fi Figma Prototype! Here is the link:
https://www.figma.com/file/29fmuGt6ymNFHWqfWCm9IJ/Coffee-House-Wireframe?node-id=0%3A1
The process from ideation to prototyping is pretty straightforward, but is surprisingly long in execution, especially when you’re new to it. The Coffee House project is our common project on the course, and we use it for every assignment before proceeding to our portfolio project. My portfolio project, as I have said before, is to create a service review app for a fitness trainer. The two prompts are quite different, and the user journeys are different, but the user flows are fairly similar, and there are frames that can even be recycled.
User Flows

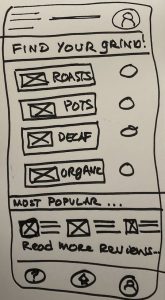
After creating paper wireframes and then digital wireframes, we created paper user flows and the digital user flows. Over the on the right is one of the paper wireframes that I made, which I later digitalised on Figma. I like the design iteration as it gives me lots of chanced to refine my ideas. In fact, when I started the prototype, I had only drawn five paper wireframes. The final lo-fi Figma prototype has 11 frames!
Yoast SEO is telling me that the 190 words I have just written is too little, and that I need to bump it up to 300 words. I guess that I could, but I prefer to just go ahead and post this, and take my dogs out for a walk before evening falls. I have been working hard, and studying hard, and I would like a little time off. So, thanks Yoast, but not today. 😛
