Table of Contents

Figma plug-in
html.to.design is a new plugin for Figma that looks to be an amazing ally to any UX designer.
I decided to give it a go and see how it can help workflow and creativity. Keep reading to see what I found…
html.to.design
Honestly, I didn’t even know that Figma plug-ins exist! I am a bit of a newbie and am still getting my head around Figma. It does seem like a very cool tool, and it’s certainly an industry standard for UX designers. Just a quick search on Indeed returns more than 1000 UX designer jobs that require Figma!
I admit that I find browser-based apps very click-heavy. As an old school Internet user, and someone quite used to the UNIX shell, I tend to use key commands more than clicks. Browser based apps don’t always allow key commands as the command might pass to the browser or system, rather than the app. So, I am moving with the times and adapting to browser based apps.
Installation
I had to log into Figma first. Then I went back to the plug-in page and clicked on the link. This opened a blank design. I navigated to the left menu and found the plug-ins. Lo and behold, there was html.to.design.
I tried to import the very page on which I had found the plug-in, https://www.figma.com/community/plugin/1159123024924461424/html.to.design . As this page is behind a log-in, I was not able to import it into the Figma plug-in. In the app dialogue box, they write:
“Need to import a private page behind a log-in? Get notified when this feature is available”
I signed up to receive updates in the hopes that this might also serve to trigger my memory later on! I notice that my mature brain is good at long-term memory and pattern perception, but my short term memory, which used to be absolutely razor-sharp (my mother used to say “you have a mind like a steel trap”), is not as reliable as it used to be.
How does html.to.design work?
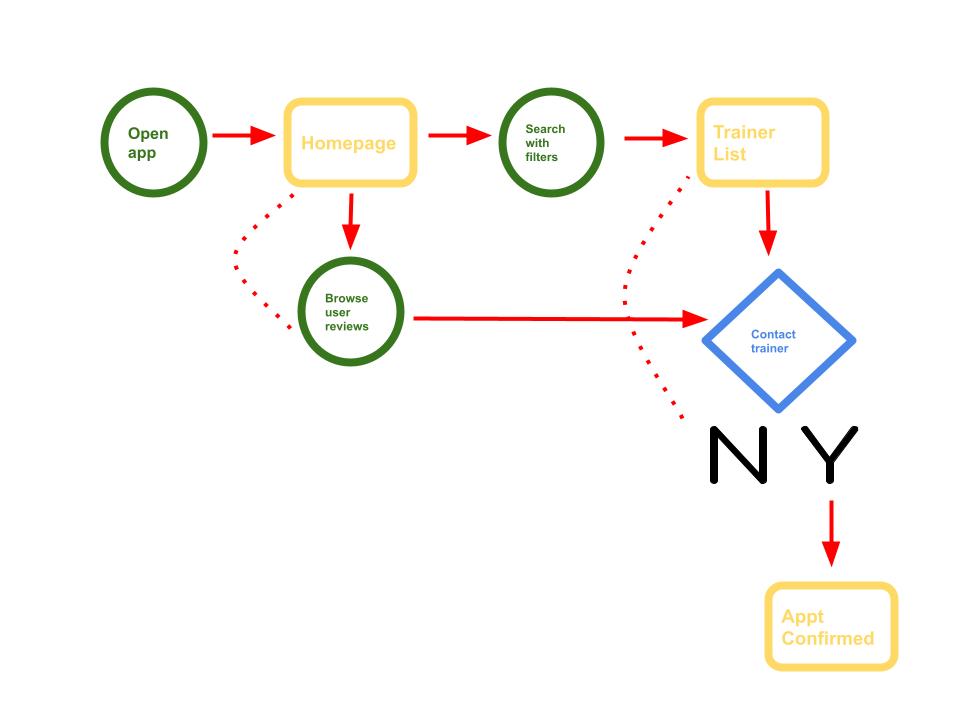
I imported my own page and immediately the whole design and structure showed up. I played around a bit and made a prototype which you can view here.
Conclusion
This Figma plug-in is on fire! I love anything that makes life easier! One of the tricks they teach to aspiring UX designers is to UX the page of a company that you’d like to work for and send it to them when you apply for work. I think that this plug-in could be a real ally for UX designers new and seasoned.