This assignment is a technical documentation project. I chose to write a recipe for Spanish tortilla.
The Internet is full of how-to’s, isn’t it? Most of us self-taught techies learned very early on that the best source of information about the Internet and its inner workings is the ‘net itself.
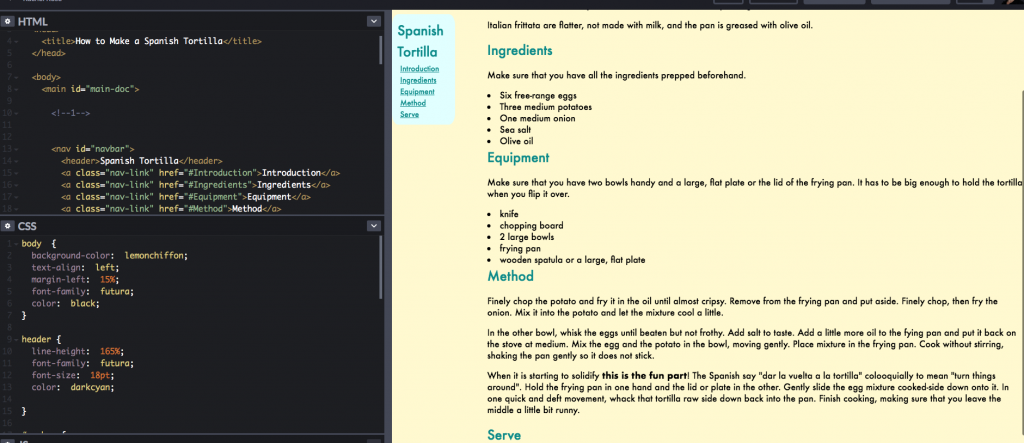
The latest challenge in the freeCodeCamp curriculum is the creation of a Technical Documentation Page. Here is a screenshot of mine, proudly served on Codepen. The image is clickable, but you probably need a Codepen login to see it there.

As you can see, I decided to write a technical document about how to make a Spanish tortilla, or an onion and potato omelette. I love a slice of tortilla, but admit that I am a bit rubbish at the turn. Thankfully, any Spanish bar has tortilla on offer, so I don’t have to prepare it at home!
I worked quickly by using the same method that I mentioned before: working sequentially through the challenges and running the test script after every change. I wonder if this might use more resources on whichever server hosts the script. But, it’s pretty light, in the grand scheme of things.
The trickiest thing about this assignment was coding the floating menu that appears on the top left corner. It has to be always visible, no matter what screen size and where on the page the user is scrolling. It took a couple of attempts, but I got there.
Tomorrow, the last assignment and the onto another course, this one in the world of finance, “Factura Digital”. Whoop whoop!
